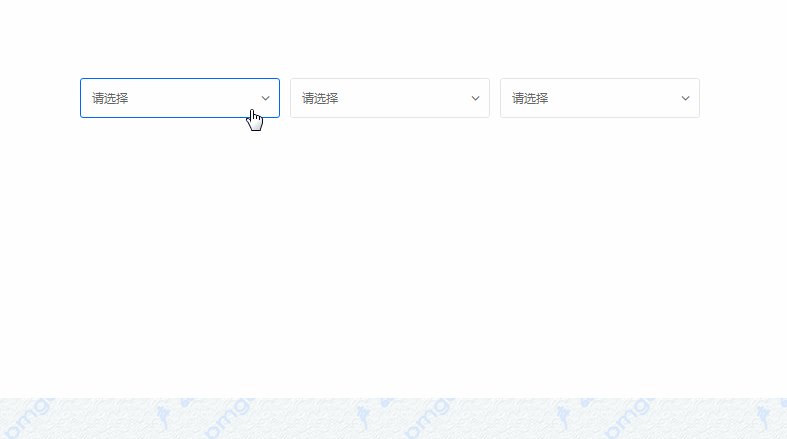
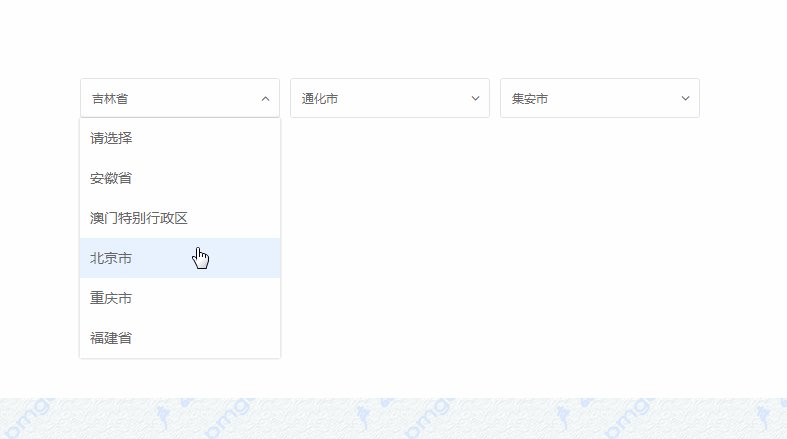
省市县三级联动选择功能在互联网平台应用非常广泛,很多人在做产品设计时,不知道怎么实现三级联动效果,或者只能简单实现一两个固定城市的三级联动效果。如果要实现全国城市的三级联动选择呢?作者将通过这篇案列分享,教大家使用Axure制作实现“全国城市省市县三级联动选择效果”。


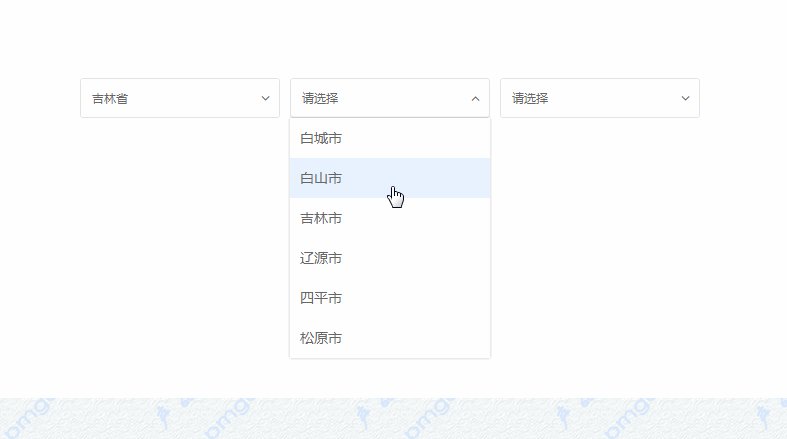
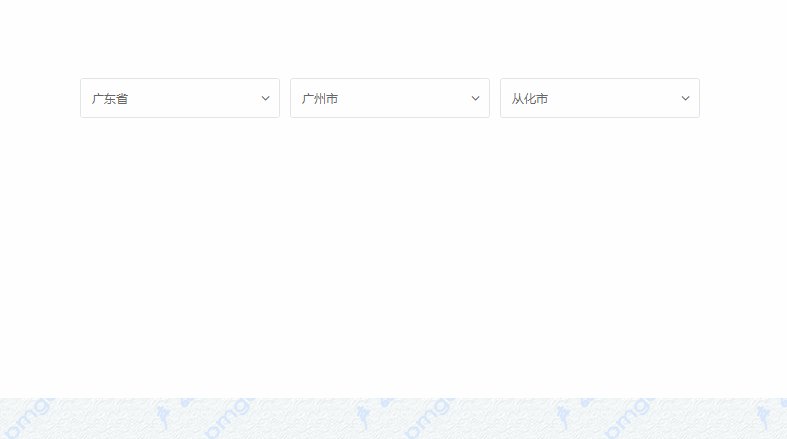
可以任意选择全国所有省份、选择该省份对应的城市、选择该城市对应的县区;
未选择省份时,点击“城市下拉选择”,提示“请先选择省份”;
未选择城市时,点击“县区下拉选择”,提示“请先选择城市”;
切换选中省份时,重置城市及县区选项;
切换选中城市时,重置县区选项
当前选项处于下拉框选项状态时,点击其他选择框,隐藏当前选项下拉框;
下拉选项框展示时,下拉箭头向上,下拉选项框隐藏时,下拉箭头向上;
动态显示三级行政区移入状态、选中状态、取消选中状态。
原理分析(1)利用中继器的数据存储功能,用三个中继器分别存放省份、城市、区域数据;
省份中继器只需1列,用来存放全国所有省份数据;
城市中继器需要2列,用来存放省份数据及城市数据(注意省份名称要和省份中继器的省份名称一致);
县区中继器需要2列,用来存放城市数据及县区数据(注意城市名称要和城市中继器里城市名称一致);
(2)利用“省份下拉”元件的单击事件触发省份下拉选项的展示与隐藏;
(3)利用临时变量将选中的省份名称赋值给省份输入框,从而显示当前已选省份;
(4)利用“省份输入框”元件的文本改变事件,触发城市文本输入框的显示及城市下拉选项框的内容;
(5)利用“城市下拉”元件的选中状态事件,判断省份是否选中,未选中城市则给出“请先选择省份!”的错误提示;
(6)城市、区域涉及的各元件设置方式同“2、3、4、5”步骤。
元件准备
省份输入框背景(省份背景),放在输入框底部
省份输入框(省份显示),用于显示已选择的省份名称
省份下拉指示图标(省份选择),用于点击触发展示下拉选项,隐藏下拉选项
省份下拉组合选项(包括一个中继器sf,动态面板sfn,动态面板sfw),用于显示所有省份名字
城市输入框背景(城市背景),放在输入框底部
城市输入框(城市显示),用于显示已选择的城市名称
城市下拉指示图标(城市选择),用于点击触发展示下拉选项,隐藏下拉选项
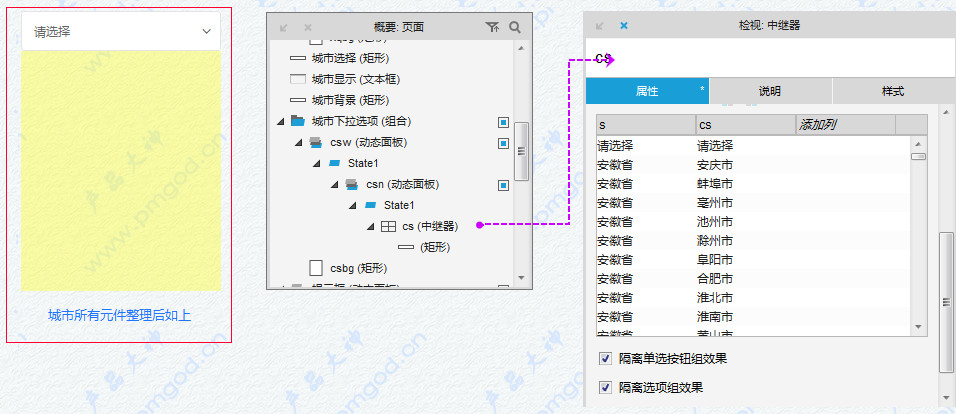
城市下拉组合选项(包括一个中继器cs,动态面板csn,动态面板csw),用于显示所有城市名字
县区输入框背景(县区背景),放在输入框底部
县区输入框(县区文字),用于显示已选择的城市名称
县区下拉指示图标(县区选择),用于点击触发展示下拉选项,隐藏下拉选项
县区下拉组合选项(包括一个中继器xq,动态面板xqn,动态面板xqw),用于显示所有县区名字
操作提示组合元件(提示框),用于显示校验出错时的提示
背景,整个案例的演示背景,可要可不要
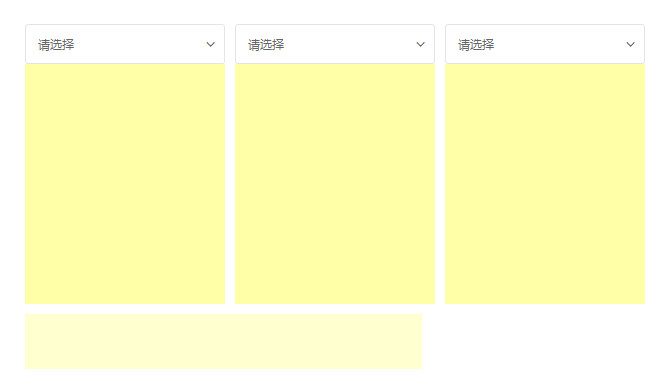
隐藏提示文件,重新布局元件后效果如下:

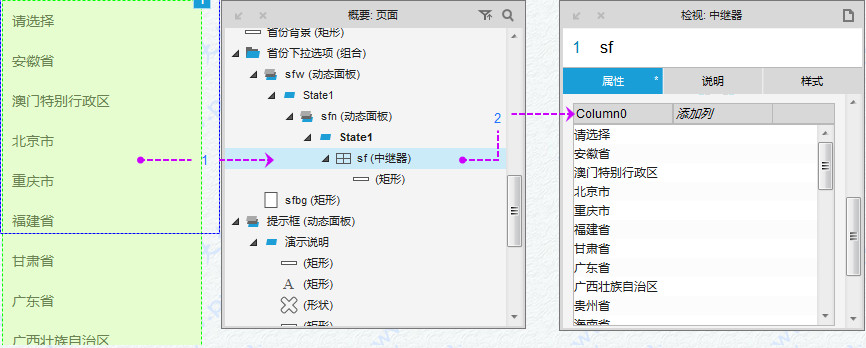
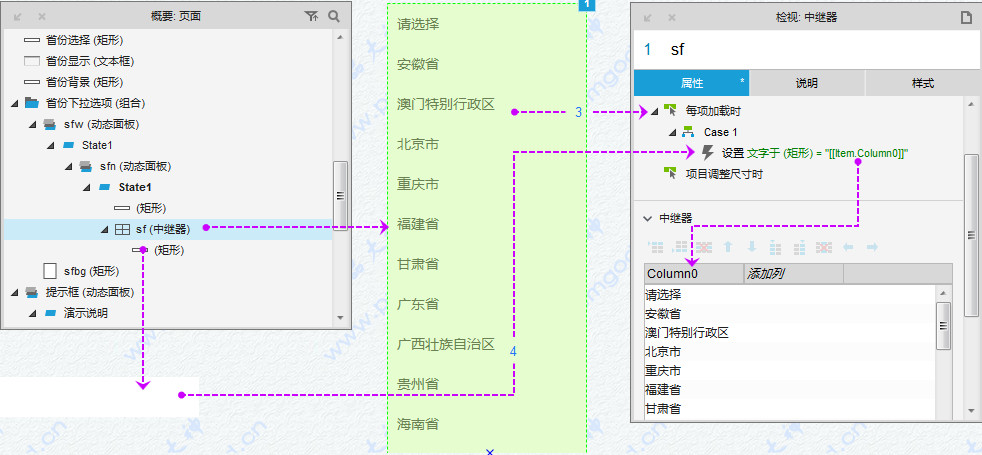
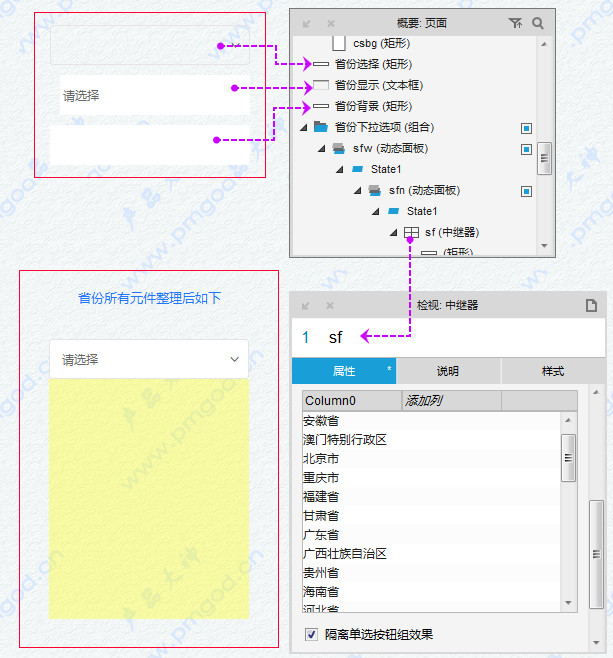
拖入一个中继器sf,给中继器的默认Column0列添加全国所有省份数据,要加上“请选择”数据

将中继器的数据通过每项加载时赋值给矩形,矩形显示的数据就是省份待选项数据

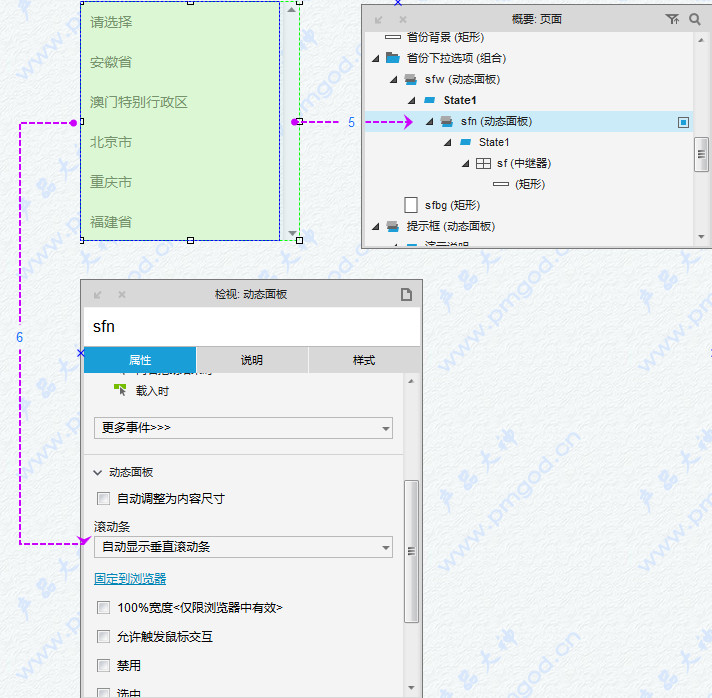
将中继器sf转换为动态面板sfn,动态面板的大小为220px*240px。设置动态面板的滚动条属性为“自动显示垂直滚动条”

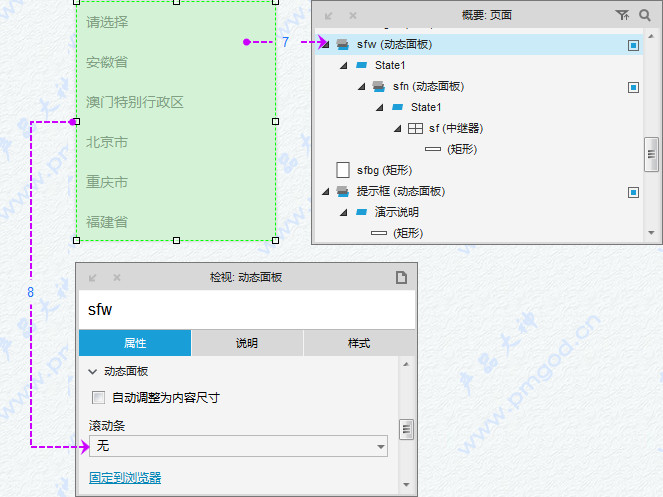
实用小技巧:将可滚动的动态面板sfn转换为动态面板sfw,动态面板的大小为200px*240px。设置动态面板的滚动条属性为“无”,从而可以实现滚动且隐藏滚动条的效果

准备三个元件,分别是:省份背景矩形放在最下面,省份显示文本框放在中间层,省份选择矩形放在最上面。
省份数据涉及的所有元件整理后如下图所示:

省份数据涉及的所有元件整理后如下图所示: